
Una guida punto per punto per gestire con facilità le immagini del tuo sito
Se ti occupi in autonomia dei contenuti del sito web della tua azienda, del tuo blog o dei canali social aziendali, sai bene che una delle attività che richiedono più attenzione (e tempo) riguarda la scelta e la pubblicazione delle immagini.
O almeno, dovrebbe essere così, perché le immagini sono - al pari del testo - un elemento di fondamentale importanza per aumentare la chiarezza e il piacere nella lettura dei tuoi contenuti online. Puoi aver scritto l’articolo più interessante sulla rete, ma se non è accompagnato da una o più immagini correttamente gestite, potrebbe non essere letto da nessuno.
Questo perché quando carichiamo un contenuto visuale online stiamo operando delle scelte che devono tener conto di molteplici obiettivi:
- catturare l’attenzione dell’utente e facilitare la fruizione del contenuto testuale
- trasmettere i valori aziendali
- permettere un caricamento veloce della pagina del sito
- dare a Google un contenuto di suo gradimento, così da favorire il posizionamento e quindi aumentare la visibilità del contenuto.
Ma quali sono le principali indicazioni da seguire quando si vanno a scegliere e ottimizzare le immagini per un sito web? A cosa bisogna far attenzione per renderle efficaci? Nei prossimi paragrafi daremo risposta a queste domande e vi forniremo tutti i consigli per gestire al meglio le immagini del vostro sito.
Immagini per il web: le regole principali
Gli aspetti da tenere a mente sono molteplici, ma conoscere alcune dinamiche e seguire le indicazioni principali ti permetterà di gestire con più facilità - e di conseguenza in minor tempo - le immagini del tuo sito web. In questo articolo, ti indicheremo anche alcuni strumenti utili a facilitarti il lavoro e una checklist da tenere sotto mano per non dimenticare mai i passaggi fondamentali.
Quando si parla di un’immagine per il web, gli aspetti principali di cui dobbiamo preoccuparci possono essere suddivisi nelle seguenti categorie:
Provenienza e diritti di utilizzo: dove e come trovare le immagini per il tuo sito web
In molti casi, le migliori immagini sono quelle originali: non risultano già viste e permettono di esprimere al meglio l’identità aziendale attraverso il visual. Spesso però, per ragioni di tempo, costi o logistica, non è possibile realizzare scatti propri.
Sul web puoi reperire con facilità immagini stock utilizzando siti di banche fotografiche, dove scaricarle a pagamento o gratuitamente.
Come scegliere l'immagine da utilizzare per il tuo contenuto online?
Il primo consiglio è di non fermarti alle prime proposte e di effettuare la ricerca anche con termini correlati (direttamente o indirettamente) a quel che stai cercando: ciò ti permetterà di differenziarti utilizzando foto meno ‘viste’.
Il secondo consiglio è di fare attenzione al copyright: alcuni siti di stock autorizzano la modifica delle immagini, altri richiedono l’inserimento di un link. In generale, cercare su Google Immagini le foto per il tuo sito può essere molto pericoloso: devi usare il filtro ‘diritti di utilizzo’ in ‘strumenti’ così da visualizzare solo quelle prive di licenze commerciali ed assicurarti che quell’immagine non sia coperta da licenza. Utilizzare foto senza licenza è reato e non è difficile, per chi detiene i diritti di utilizzo di quell’immagine, scovare online gli utilizzatori non autorizzati inviandogli di conseguenza il conto da saldare.
Dove scaricare immagini gratuite per il tuo sito web?
Ecco alcuni database gratuiti da provare per le tue prossime ricerche di immagini:
Se hai poco tempo, uno su tutti: Pixabay raccoglie oltre 1 milione di immagini ed è possibile effettuare la ricerca anche in italiano.
Elaborazione e personalizzazione: i migliori programmi per modificare foto e grafiche
Ora che hai trovato l’immagine che fa al caso tuo, potresti aver bisogno di apportare alcune semplici modifiche: inserire il logo aziendale o altri elementi grafici, sovrapporre un testo, eliminare il background, modificarne saturazione o luminosità, ecc.
Per modificare foto e grafiche, esistono diversi editor gratuiti che ti permettono di elaborare le immagini senza particolari competenze grafiche.
Ma quali sono i migliori programmi gratuiti per modificare immagini e foto? Dopo averne testati diversi, abbiamo selezionato quelli che a nostro avviso permettono di effettuare le più comuni operazioni di editing nella maniera più semplice e intuitiva, ottenendo al contempo il miglior risultato:
- Pixrl: editor di immagini online con cui modificare le foto o creare design grafici utilizzando template gratuiti.
- Canva: puoi creare grafiche e ritoccare immagini per praticamente qualsiasi supporto online (social, sito web, infografiche, presentazioni...)
- Remove.bg: individua l’oggetto o la persona in primo piano nell’immagine ed elimina il background (sfondo).
Formato, dimensioni e peso dei file: quali utilizzare per le immagini del tuo sito?
Quali sono le dimensioni ideali per le foto di un sito web?
Una volta personalizzata l’immagine, dovrai darle le dimensioni adatte al web. Spesso, nel tentativo di dare all’utente la migliore qualità possibile, si commette l’errore di riempire il proprio sito di contenuti estremamente pesanti, con un doppio svantaggio:
- rischiare che l'utente abbandoni la pagina senza leggerne i contenuti, a causa della lentezza di caricamento;
- non essere agevolati da Google, che privilegia i siti con contenuti che si caricano rapidamente, ai quali attribuisce un Quality Rate maggiore.

Va precisato che non esiste una dimensione ideale per le immagini da utilizzare sui siti web: la regola d’oro è quella di caricare il file più leggero possibile mantenendo la miglior qualità.
A livello pratico, è consigliabile farsi fornire dal proprio web designer una lista di dimensioni da rispettare per i diversi spazi in cui si andranno ad inserire immagini all’interno del proprio sito (slider, header, immagini ad intera grandezza, trafiletti o barre laterali, anteprime, ecc.). Queste dimensioni variano infatti sulla base delle dimensioni del sito stesso.
A livello di indicazione generale, le immagini dovranno avere una larghezza massima pari alla larghezza del tuo sito. Se la larghezza del tuo sito è di 1200 px, anche le immagini dovranno avere al massimo questa larghezza. Caricare immagini superiori a questa dimensione sarebbe inutile e penalizzante, in quanto il tempo di caricamento risulterebbe maggiore.
Qual è il massimo peso che dovrebbero avere le immagini di un sito web?
A livello di peso, invece, va trovato il giusto compromesso tra qualità e peso. Le immagini non dovrebbero comunque superare i 300/400 kb.
Quale formato grafico utilizzare per le immagini da caricare sul sito web?
I formati che ti consigliamo di utilizzare per la migliore resa sulla maggior parte delle versioni di browser comunemente in uso sono:
- .jpg per le immagini ambientate
- .png per le immagini flat (loghi, grafici, tabelle, icone, ecc.).
Esistono poi altri formati (svg, webp, Icon Font, ecc.) che rappresentano un livello più avanzato.
Ridimensionare le immagini: quali programmi utilizzare per modificare dimensioni, peso e formato dei file?
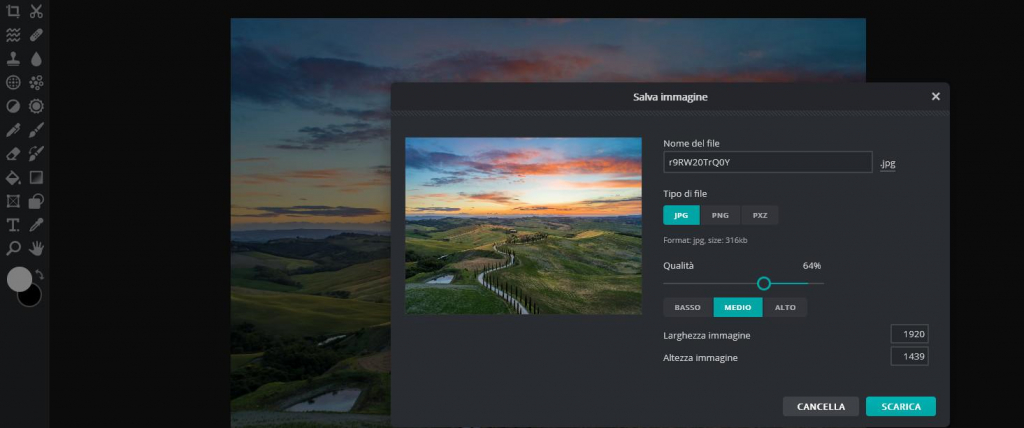
Per ridurre le dimensioni di un’immagine puoi utilizzare il già citato Pixlr: un editor gratuito, disponibile in italiano e che non necessita neppure di installazione. In fase di salvataggio del file ridimensionato puoi anche ridurne il peso modificando il parametro dedicato alla qualità e scegliere il formato.

Ottimizzazione delle immagini per i motori di ricerca
Oltre all’attenzione dell’utente, è opportuno che le tue immagini catturino anche l’attenzione di Google (in termini positivi, ovviamente). Se ben gestita a livello di tag, infatti, una foto può essere molto utile anche a far trovare il tuo contenuto sulla Ricerca Immagini di Google e portare traffico organico al sito.
Per far sì che le immagini siano ben posizionate sui motori di ricerca, ci sono tre elementi da ottimizzare:
- nome del file (file name): deve essere parlante, ossia descrittivo del contenuto, evitando dunque codici, numeri, sigle, note interne. Google usa questa informazione per una valutazione più precisa del soggetto dell'mmagine: deve quindi essere una descrizione breve ma accurata dell’argomento rappresentato.
- testo alternativo (alt text): è una descrizione testuale della foto. Per essere efficace, l’alt text dovrebbe essere breve, preciso e chiaro (non, quindi, un elenco di keyword).
L’alt text è leggibile dai software per la navigazione assistita utilizzati dagli utenti non vedenti, aumentando l’accessibilità della foto: pensa dunque a come illustreresti in poche parole il contenuto di quella foto a chi non può vederla. Non solo: l’alt text viene usato anche dai motori di ricerca per una prima “classificazione” delle immagini. Dunque, non lasciarlo vuoto! - titolo (attributo title): essendo visualizzato quando si passa il mouse sopra la foto, fornisce ulteriori dettagli utili ad agevolare la navigazione dell'utente.
Questa lunga lista di accorgimenti e indicazioni potrebbe far pensare che la gestione delle immagini per i siti web sia troppo articolata e farti propendere per una riduzione dei contenuti visivi inseriti all’interno delle tue pagine web.
In realtà, le immagini sono fondamentali: non solo per catturare l’attenzione dell’utente in una prima fase, ma anche per rendere il tuo contenuto più fruibile creando delle interruzioni al testo che ne favoriscano la lettura.
Inoltre, seguire una lista di indicazioni pratiche renderà in breve tempo più veloce l’attività di ricerca e gestione delle immagini.
La nostra checklist gratuita può aiutarti a verificare di volta in volta in autonomia
che la tua immagine sia pronta per essere caricata online. Buon lavoro!


